Refactoring old projects 101: How I refactored my React side project
Steps to consider while refactoring old side projects
The developer urge to start a new side project while having tons of unfinished side projects already is REAL. However, today I'm going to share some insights about refactoring an old side project of mine - whys, hows and learnings from it.
Why should you refactor an old side project?
Why refactor an old side project when you can always start a new one? Well, I feel refactoring an old side project can be as useful as starting a new project for the following reasons -
- You can refreshen up on old concepts learnt while building the side project earlier.
- Refactoring old, less-performant and less efficient or messy code is a common engineering practice you might often come across at work. There's a good chance you'll be working on enhancing some existing stuff rather than building something from scratch. What can be a better start than refactoring your own code?
- You can of course implement some new, exciting concepts you recently learnt or want to work on in your existing projects. We'll talk more about this in the next step.
For me, I recently learnt about debouncing. Then, I went to setup my own useDebounce hook in React. I wanted to integrate in at least one of my side projects for better performance and UX. Plus, I wanted to be more familiar with Tailwind.
Which side project should you choose for refactoring?
Now that you're aware of why refactoring an old side project can be useful, let's talk about which side project should you choose for refactoring in case you're confused. Let's start with the 3rd point from the previous step. You have learnt or just came across some exciting stuff that you want to work on, or you want to learn something by working on that stuff.
Now, think of an old project you previously worked on, where you could implement this new concept for -
- enhancing some existing functionality , or
- for adding a cool new feature 😎, or
- making some part of the app more performant, or just
- a better UI/UX.
If you need to go through your github for old projects, do it. By the end of this process, you should have one or even more projects you might want to refactor! 😃
When I was thinking of which project to choose, I thought the search functionality in my old newsapp built with React could be improved with debouncing. It would be a nicer UX too, where the user doesn't have to click on search icon every time for searching news for a specific term. The user just types in the search bar, whenever they stop typing, the app loads news for the specific search term.
Steps to consider while refactoring an old side project
After you find a suitable side project to refactor, there are certain steps you can consider while refactoring the project.
Making a plan for refactoring
- Start with which parts of the app to improve for better performance & UI/UX.
Make a priority order of things to work on. Parts to improve, new features to add, or other simple fixes. Put the crucial parts which lead you to the thought of refactoring this project on top, of course. My priority list looked something like -
- Improving search performance + UX with debouncing
- Fix time format for headlines in home page.
- Render fixed sized images and add placeholder for news without images.
- Add error handling ...and so on.
Getting started with the old repository
- If you don't have the local repository in your system, then, of course the first step is to clone it from Github and then adding the necessary stuff like node_modules.
- Updating old dependencies (I upgraded to React 18 for this project)! For upgrading package.json dependencies, you can use these commands:
npm i -g npm-check-updates ncu -u npm install - Updating the folder structure if you're not having one. For my react project, I updated the folder structure like so:

- Switching to semantic HTML (I was judging myself for just using divs everywhere earlier 😆)
- Finally jumping on to the important stuff, getting started with the priority list of things to work on that you created previously.
Learnings
Working on an old side project can be fun, frustrating and full of learnings just like any other journey of building something.
- You get to work on exciting stuff, think about how and what can improve the UI/UX of your application.
- You can get judgemental looking at some of the old and less-performant stuff you coded 🤭, but that's a good sign of how you have progressed over time as a developer.
- Refactoring an old project will give you a confidence boost for working on refactoring large codebases later.
- When you finally implement some of the crucial things you planned to improve, and then look at how the app not looks and feels better, but is also more performant, it leads to a great sense of satisfaction. You get to learn and implement so much!
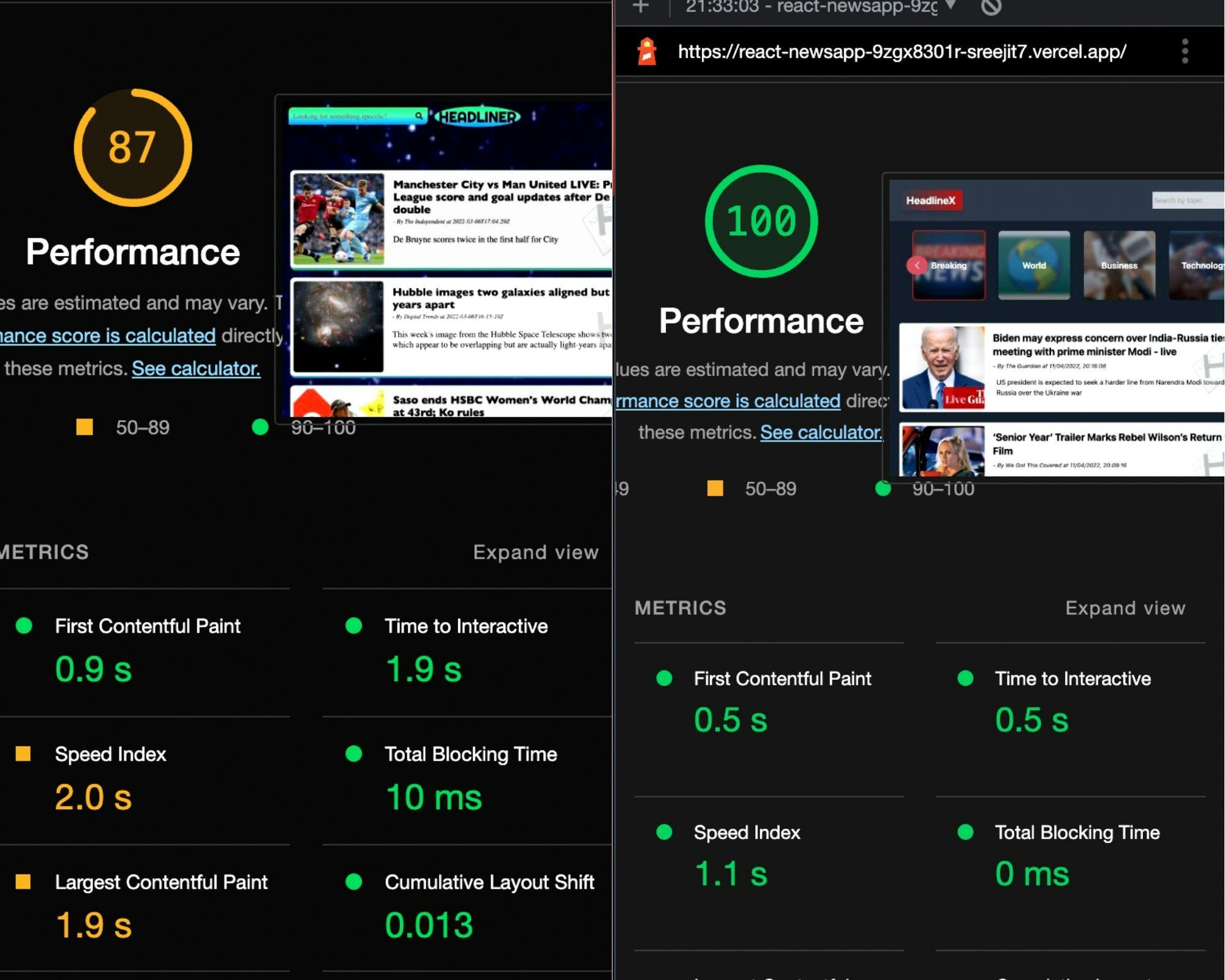
I started with refactoring the search box in the news app - where I utilised the useDebounce hook for a better user experience while searching headlines for a particular term. Of course, it improved the performance as well. Then I went on iterating on other improvements I noted down while making the priority list of improvements, like a topics carousel, updating UI (replacing vanilla CSS with Tailwind). Here are the lighthouse metrics before and after most of the refactoring: (I'm still working on some UI enhancements for the app)

You can also achieve the same sort of performance boost by identifying less-performant parts of your old applications, then refactoring and iterating on them, following these steps.

The road ahead
Now that you know the game of refactoring old side projects, you can jump in to your old projects and refactor them, while learning and implementing exciting stuff you wanted to work on.
Let me know in the comments if you recently refactored an old side projects or are planning to do so and do share your learnings or thoughts on this!
